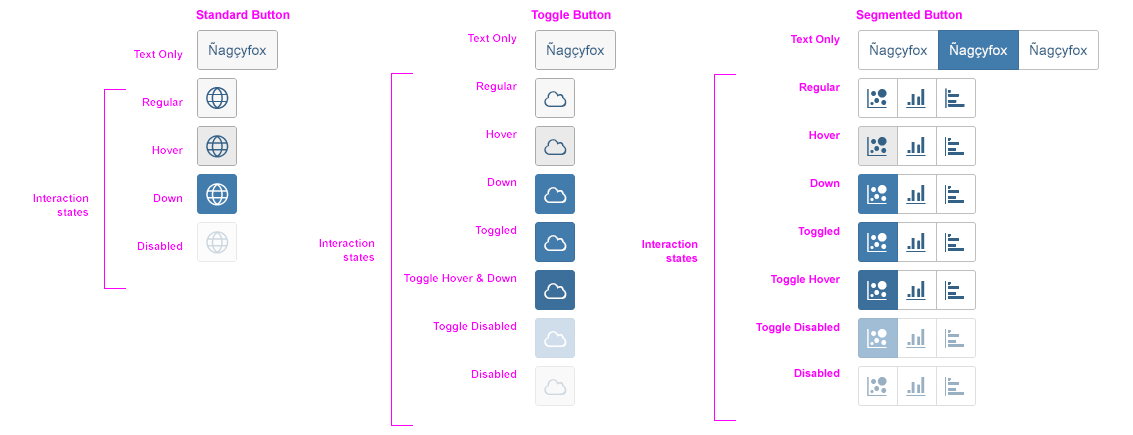
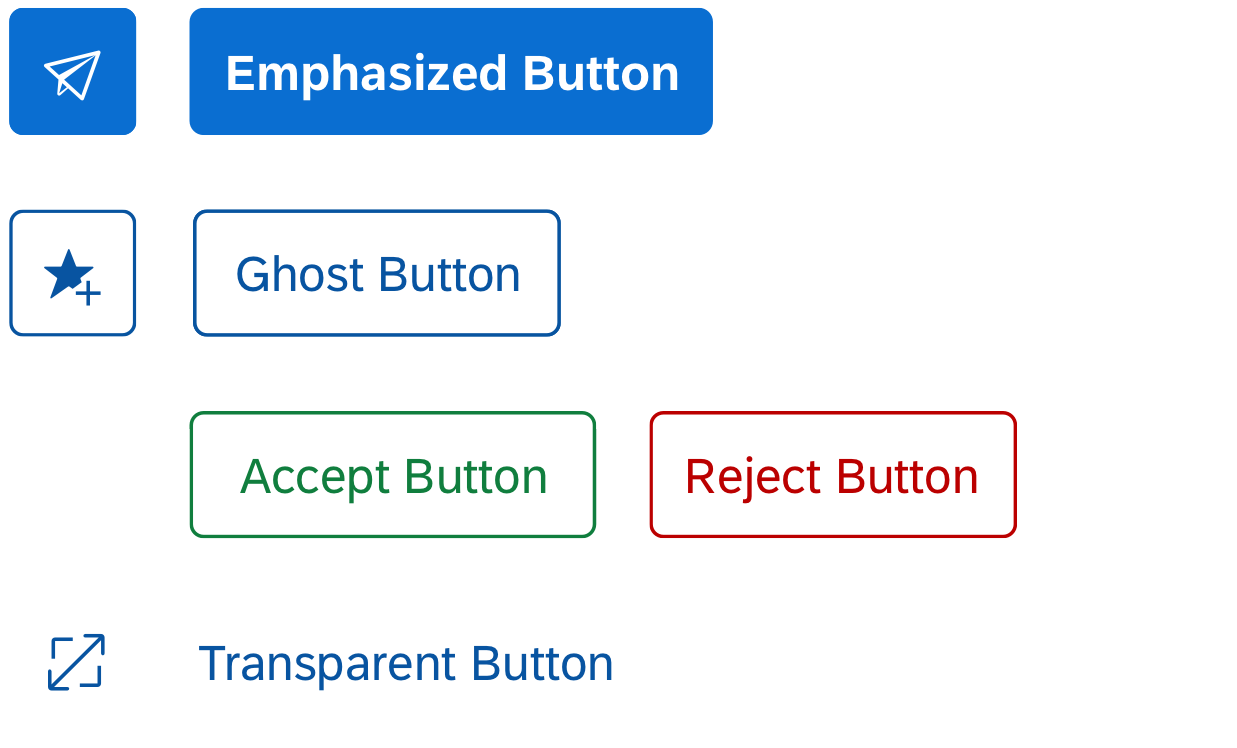
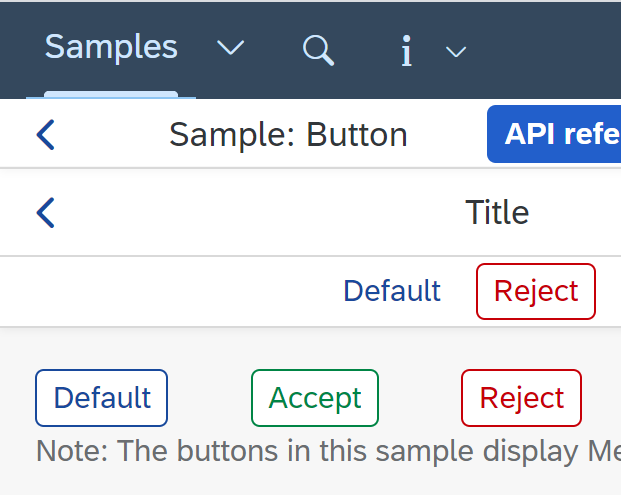
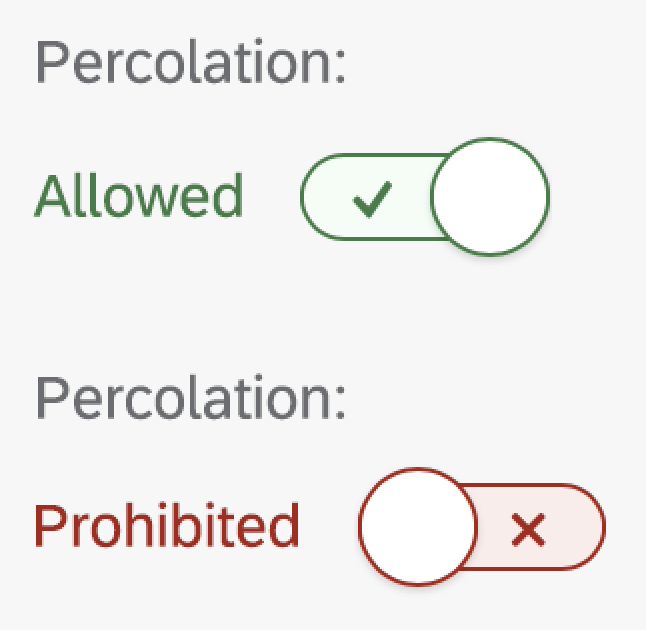
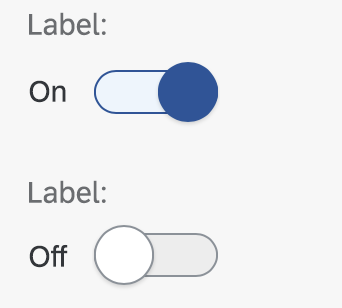
ui5-segmentedbutton: the method of interaction for segmented button not clear for screen reader users · Issue #2934 · SAP/ui5-webcomponents · GitHub

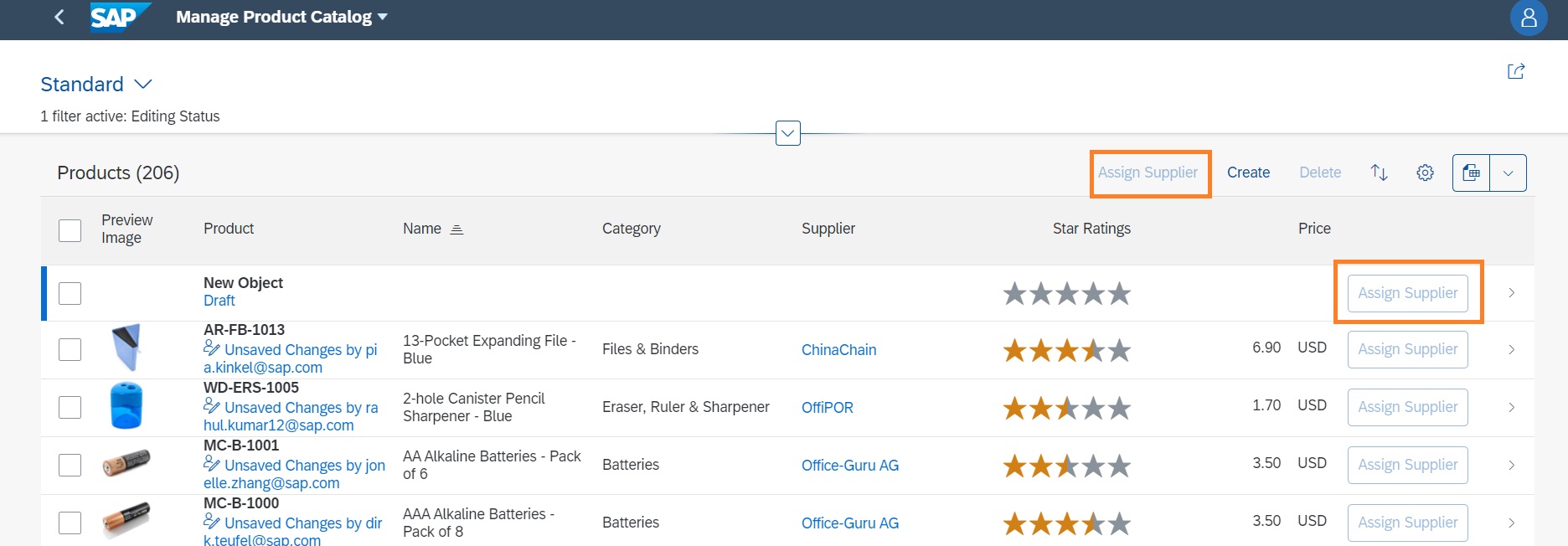
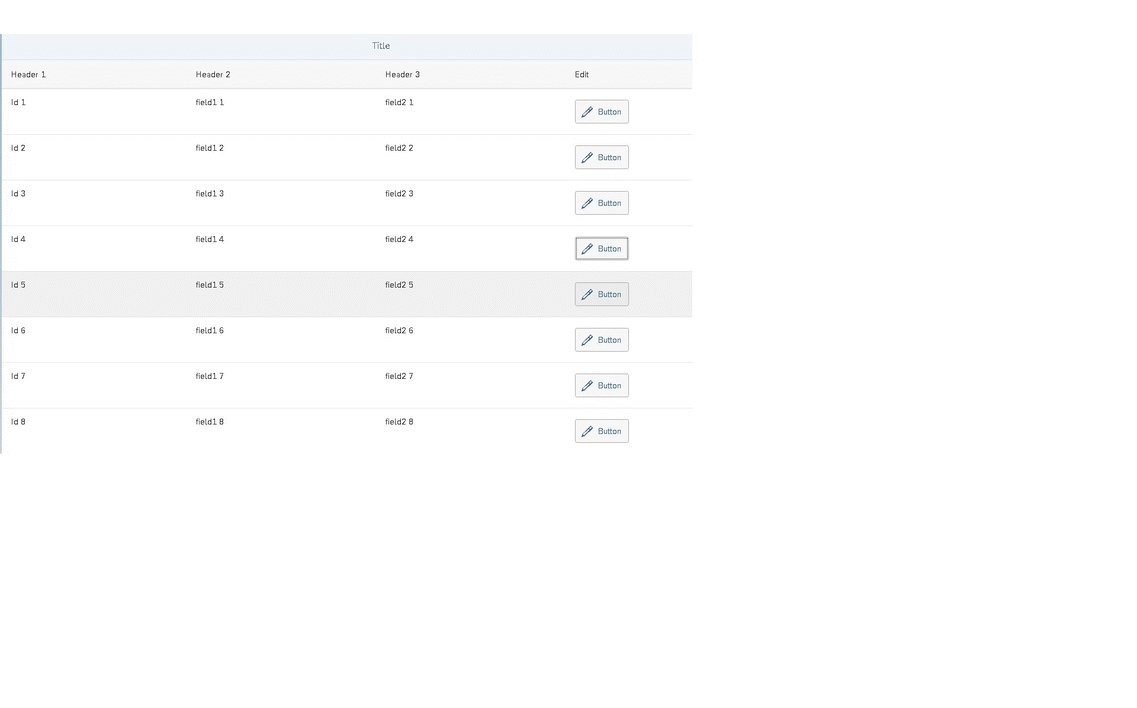
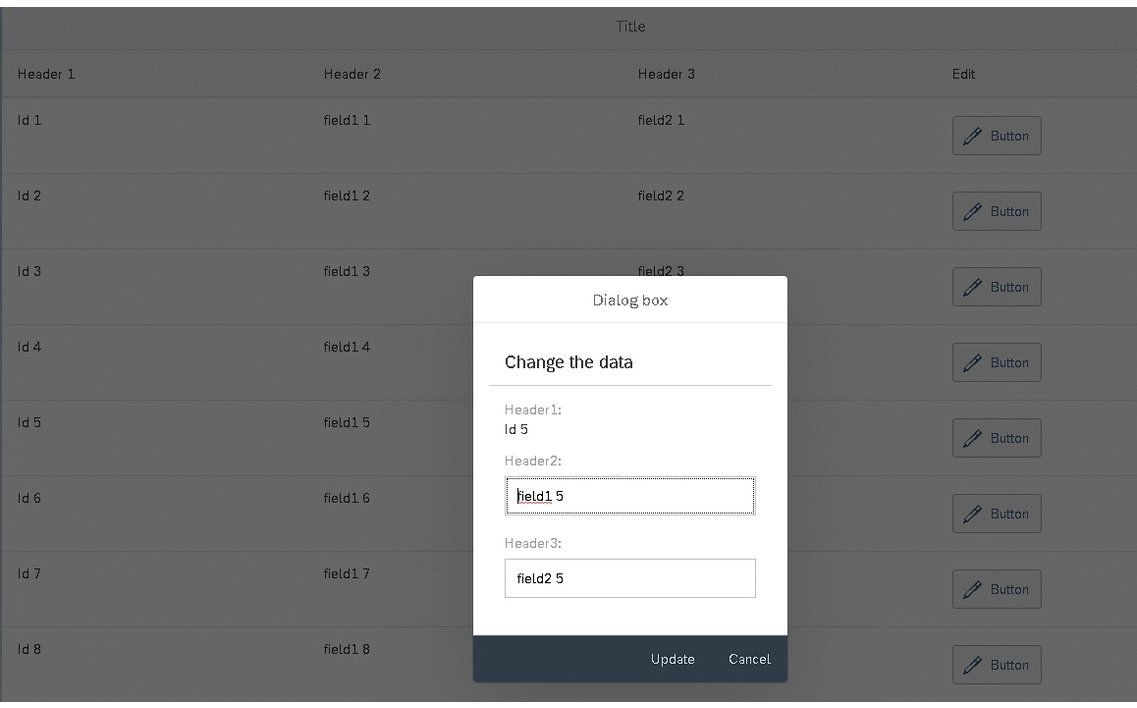
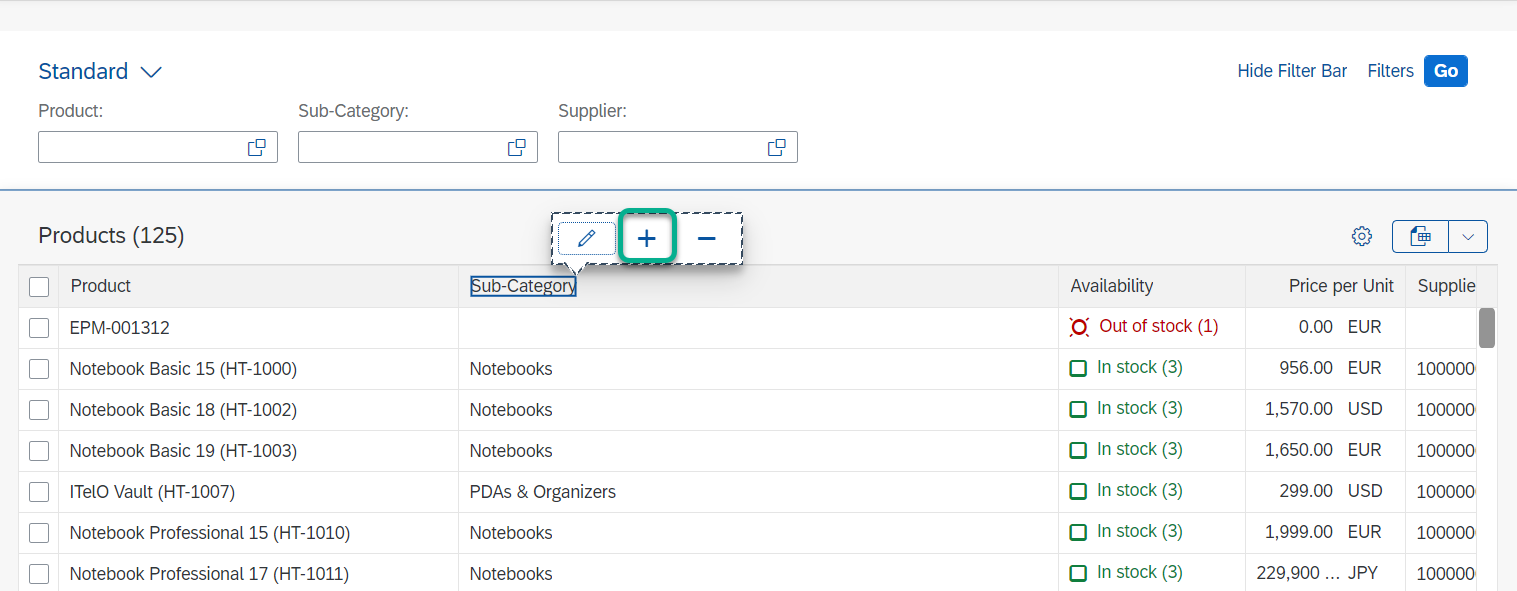
Adaptation Extension Example: Adding a Button to the Table Toolbar in the List Report - Documentation - Demo Kit - SAPUI5 SDK