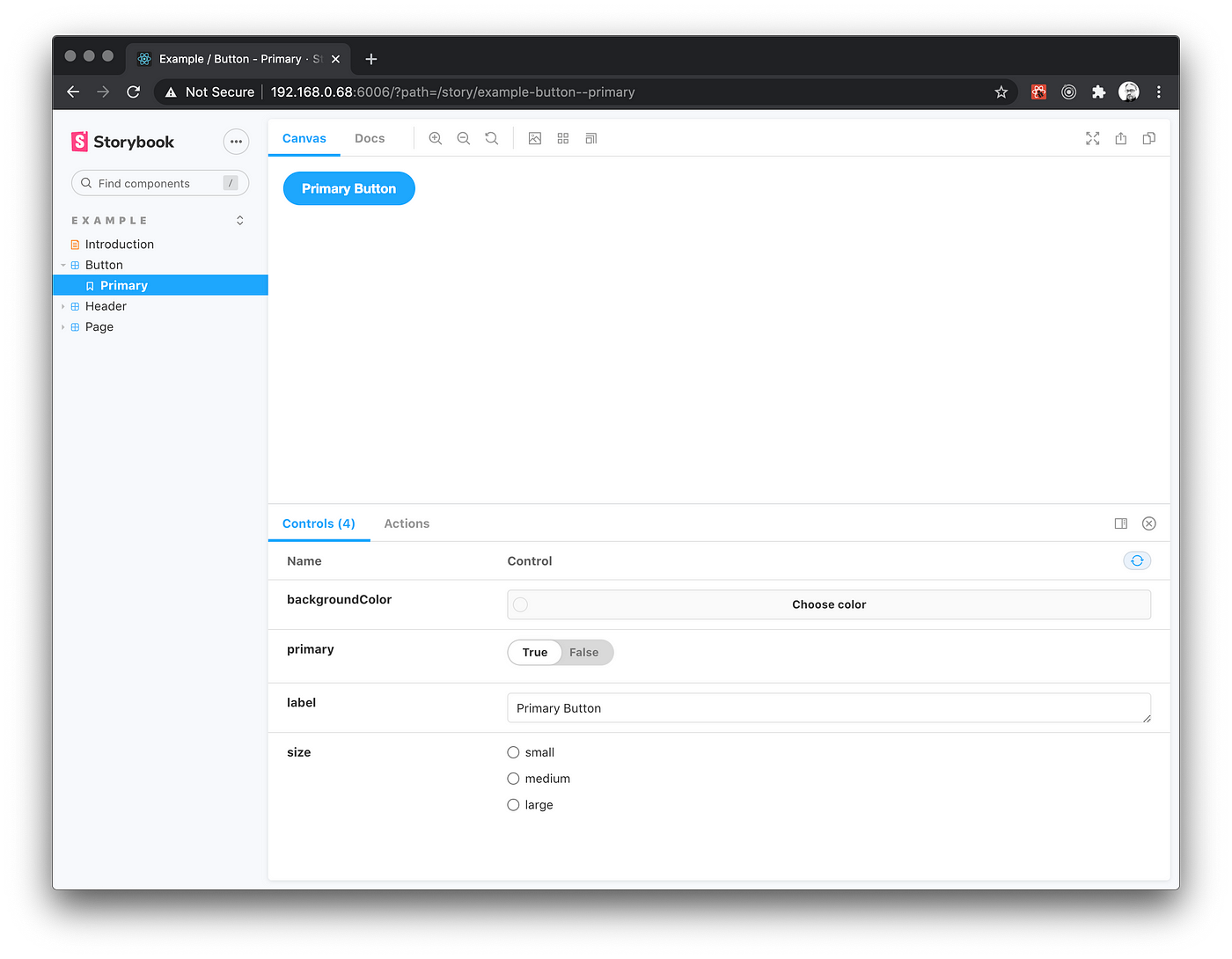
Control boolean with default value in component is not initialized correctly (vue js component) · Issue #14149 · storybookjs/storybook · GitHub

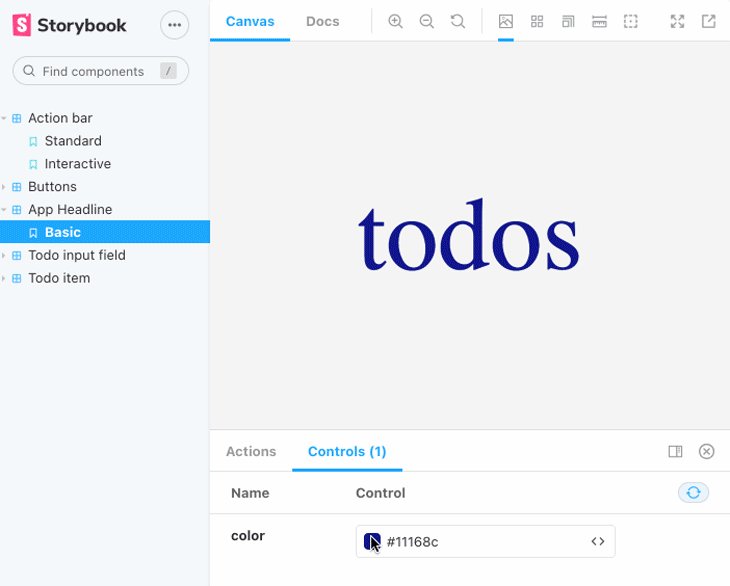
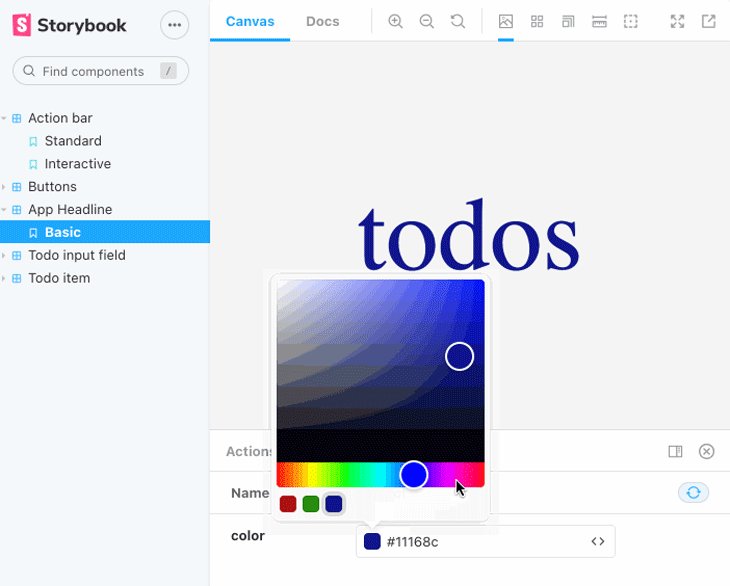
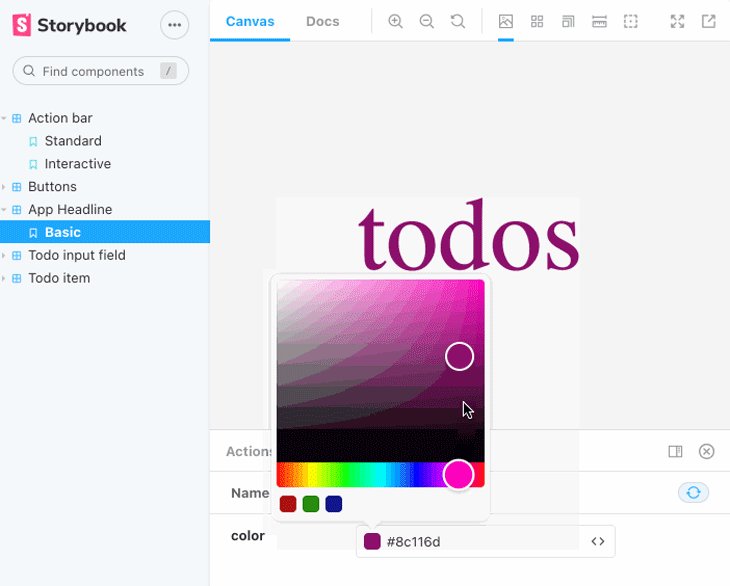
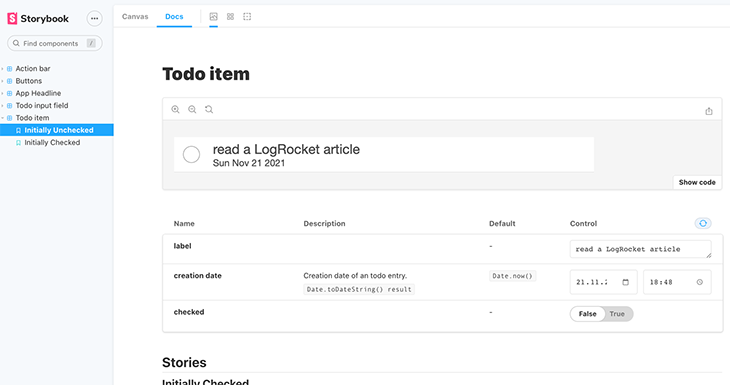
Document & Test Vue 3 Components With Storybook | Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)

Addon-controls: Better handling of Typescript optional properties · Issue #11146 · storybookjs/storybook · GitHub

Control boolean with default value in component is not initialized correctly (vue js component) · Issue #14149 · storybookjs/storybook · GitHub